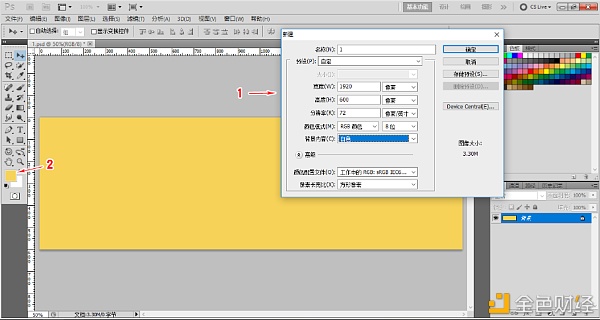
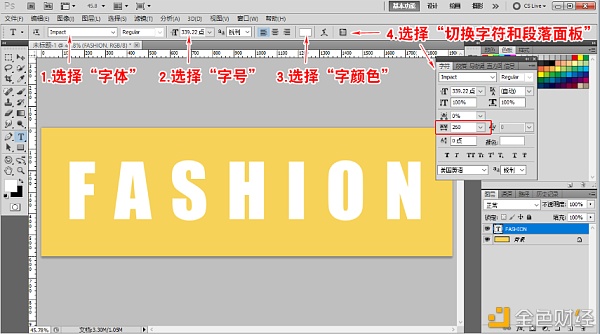
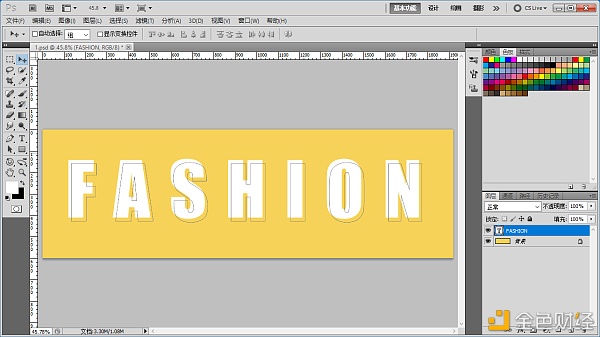
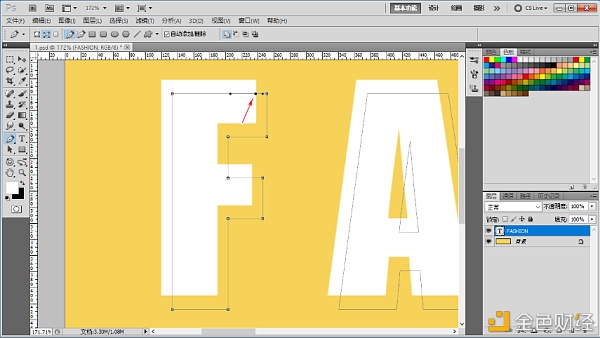
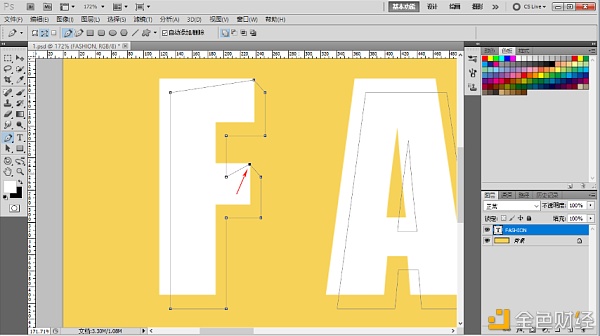
六小灵童,专注设计教学18年。曾主编《网店美工》、《网店美工实操》、参编《速卖通美工》等畅销书。这是第4次写网店美工教材!最大的动因是:几年前,教聋哑学生学PS,虽然有手语老师翻译,毕业作品也很优秀;但还是感受到他们学习过程的艰辛!这18年的教学生涯,也发现很多人,因为没有好的教程,而放弃了自己的设计梦想!所以,决定多写美工实操案例教程,让更多人学好技术、拥有工作、胜任工作! 我们开始吧: 有时候,会了更好地突出主题,我们会用到立体字效果,如下图: 【步骤一】新建文档 1.打开“文件”菜单的“新建”,设置“宽:1920,高:600像素,分辨率为72” 2.选择“设置前景色”选择你要的颜色,再按“ALT+DEL”填充,如下图: 【步骤二】输入文字 1.选择好“字体、字号,字颜色”,【注意】:字体要粗点哦,才有立体的感觉。 2.选择“切换字符和段落面板”里的“字间距调整”,如下图: 【步骤三】创建工作路径 右击文字图层,选择“创建工作路径”如下图: 并在图层面板的“路径”里显示“工作路径“,如下图: 【步骤四】产生错位 使用选择工具,移动一下文字位置,如下图: 【步骤五】调整路径 1.按“CTRL++(加号)”放大文档,方便操作 2.选择“路径选择工具”并单击路径,如下图: 增加节点,并调整到合适的位置 切换到钢笔工具,单击路径增加节点,【注意】:要选择有立体感的边角路径 按住Alt键单击节点,将节点转为没有控制手柄的角点;然后,再按Ctrl键,移动到合适的位置,如下图:
同上的操作方法,调整这字余下的路径位置,如下两图:
【步骤六】重复步骤五 把后面6个字全部调整好路径,如下图:
【步骤七】新建图层 注意新建的图层,必须在字体图层的下一层,如下图: 【步骤七】描边路径 1.按“CTRL+回车”转选区 2.打开“编辑“菜单的”描边”,选描边颜色,即可。 效果如下: —- 编译者/作者:PS小朋友 玩币族申明:玩币族作为开放的资讯翻译/分享平台,所提供的所有资讯仅代表作者个人观点,与玩币族平台立场无关,且不构成任何投资理财建议。文章版权归原作者所有。 |
六小灵童PS实操教程:用PS制作立体字
2020-11-23 PS小朋友 来源:区块链网络
LOADING...
相关阅读:
- 六小灵童PS自制立体复古文字2020-11-23
- 六小灵童PS制作弧度文字2020-11-21
- 由于空头和多头计划其路径,比特币价格突破了1.88万美元2020-11-21
- 比特币价格达到20,000美元的路径打开了。 主电阻断开后2020-11-21
- 六小灵童PS实操教程:使用魔棒工具做白底图2020-11-13