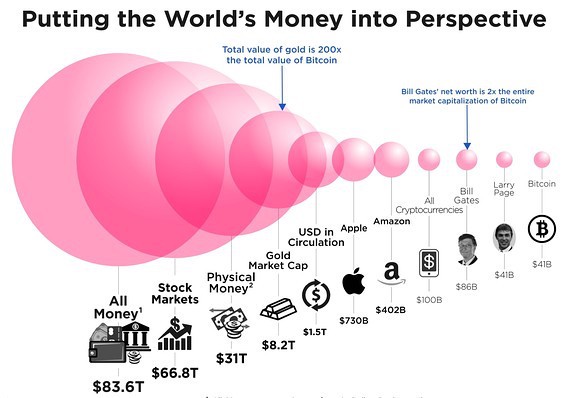
我在ETHLend上的写作经常使我沉迷于未知的技术。通常,我正在做地球上从未有过的事情,例如将ETHLend连接到uPort。这为我提供了去中心化开发人员日常生活的独特视角。同时,我在一家以客户为中心的大型技术公司工作。这两种观点的联系使我思考以下问题:集中式用户体验的第一个市场优势是否太强大,分散式技术无法克服? Web3.0以太坊经常被吹捧为“ web3.0”。的确,去中心化技术要完成的任务是宏伟而庞大的任务。确实,使用以太坊和其他分散式软件就像在网络的早期使用互联网一样。那时,您常常不得不做些看起来像神秘咒语的事情,而对它们的实际作用却不怎么了解。显然最cryptocurrency感觉非常相同的方式,用之类的东西没有显示出平衡(该IOTA钱包1,2,3,4,5,6)和DAO劈。这样可以轻松地与早期网络进行比较,但是,我认为这种比较太容易了。 集中式Web上的用户体验比其最初的位置要领先几英里,这使其比分散的同行要领先得多。我看不到普通用户会抛弃他们的梅赛德斯式的舒适感,回到分散式用户体验的障碍上。而且,更重要的是,我相信这种类似将永远有效。 这并不是说福音派和技术专家们不会像采用早期互联网那样完全采用这种技术。这是因为我们大多数人都了解UI的幕后情况,并且比普通用户更愿意原谅技术错误或无能。我担心的不是该技术不会被采用,而是采用率永远不会超过一定比例的人口。 互联网与自身如上所述,很容易将互联网的技术发展作为去中心化技术效仿的例子。这种观点的问题是,互联网不必与自己竞争。互联网与印刷业竞争,我认为,直到用户体验不费吹灰之力之前,它就经历了一场艰难的战斗,就像分散式技术正在奋战一样。问题是,互联网上当前用户体验的状态远远领先于去中心化用户,并且将继续超过去中心化用户的增长。 UX重要吗?有人可能会说用户体验不是全部。分散式技术试图满足的需求并不一定要受用户体验的推动(尽管,我认为技术的动力应始终由用户体验来驱动,但这是在不同的日子进行的不同讨论)。但是,为了实现大规模采用,必须实现卓越的或至少相等的分散的用户体验。 穿上外行的鞋子。他们不明白的分散技术的努力来实现的,他们只知道它是或不工作,以及集中式版本,因此会回到集中在替代的情况时,它不是。以Steemit为例。他们付钱给人们使用该平台,但是UX远远落后于reddit,这无关紧要。人们仍然继续使用reddit,即使尝试了steemit之后也将返回reddit。 工程师也是用户这将我引到了最后一点。工程师也是用户。实际上,构建好的,干净的,可维护的软件(例如reddit)是一项困难的工作。软件开发人员不需要使困难的工作变得比现在更加困难。这正是他们选择分散式工具所要做的。与围绕现代Web的基础结构有关的当前状况使软件开发成为一种令人愉快的体验。分散工具套件不能说相同的话。我希望这种情况将来会有所改变,但是我担心,就像用户体验一样,现代Web的工具也是如此遥遥领先,并且将继续超过分散式同行,这永远不会发生。 这在很大程度上是由于技术的帕累托定律性质。分散式网络必须与集中式网络竞争。集中式网络是一个拥有数十亿美元资本的互联网,使它可以雇用数亿软件工程师来处理其基础结构的最细微部分。尽管分散的替代方案最多分散在全球各地,但工作量较少,而且通常是免费的。不要误会我的意思,我赞扬他们的努力,并认为自己是其中之一,考虑到我周末都在写有关这项技术的文章。 加密货币随着cryptocurrency,但是,越来越多的资金被倒进分散的替代品,这就是为什么它甚至有可能反对集权现在。这实际上是我投资加密货币的主要动机。我投资并不是因为我有兴趣购买兰博,而是因为我知道带动这项技术的唯一途径就是向其投入资金,然后看看将我们带到何处。但是,这笔资金能否超越中央政府的资金还有待观察。  我们都已经看到了这些小图表,它们显示了加密货币实际上是如何与苹果和亚马逊等公司竞争的。当然,这是过时的,但是,即使比特币价格史无前例地飙升,所有加密货币仍不符合亚马逊的市值。 结论这就是为什么我不会很快辞职去全职参加下放军队的原因。作为工程师,我坚信分散式技术的设计要比集中式替代技术更强大,但是猫却无法承受。用户已经非常习惯于现在拥有他们的数据。别误会,将集中式软件付诸实践的工程技术绝对出色,并且花了数十年的时间来完善。我相信去中心化的技术将有一天实现。但是,当这一天到来时,集中式技术将进一步提高用户体验的门槛。 —- 编译者/作者:文文静静 玩币族申明:玩币族作为开放的资讯翻译/分享平台,所提供的所有资讯仅代表作者个人观点,与玩币族平台立场无关,且不构成任何投资理财建议。文章版权归原作者所有。 |
互联网与自身
2019-12-25 文文静静 来源:区块链网络
LOADING...
相关阅读:
- 七月去中心化交易所交易量增长174%,突破$ 4.3B,并刷新历史记录2020-08-01
- 世界各地的比特币现金爱好者庆祝他们的三岁生日2020-08-01
- 在创纪录的低利率世界中,人们使用现金储蓄来增加比特币作为保护2020-08-01
- 随着比特币的反弹,长期不活跃的BTC交易账户正在积极参与市场2020-08-01
- 凌姗说币:8.1比特币,以太坊持续拉升,手上空单如何获取解套2020-08-01
