相信看到这篇文章的读者中,有不少用的恰好就是Iphone手机,只要你的手机是iPhone SE,或者iPhone 6S之后的型号,那么你都可以用自己的手机尝试建立自己的比特币价格代码。 WebView的JavascriptAPI以前支持WebSockets. 随着iOS 13和macOS Catalina的推出,Apple在其网络框架URLSession和Network中引入了该协议。
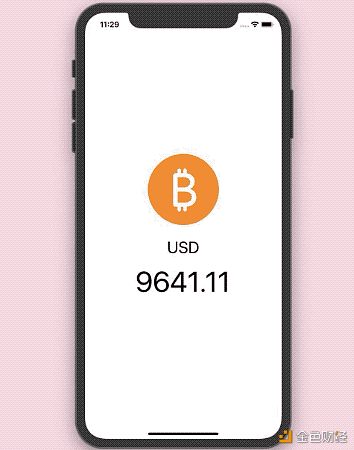
WebSocket是什么? 首先来大致了解下这个关键性的WebSocket是什么。WebSocket是一种网络传输协议,可以在单个TCP连接上进行全双工通信,它位于OSI模型的应用层。WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在WebSocket API中,浏览器和服务器只需要完成一次握手,两者之间就可以创建持久性的连接,并进行双向数据传输。 大多数浏览器都支持该协议,其中比较常见的有:Google chrome、Firefox、Safari、MicrosoftEdge和Opera.与HTTP不同,WebSocket提供全双工通信,虽然Comet也可以,但是它存在TCP握手和HTTP头的开销,因此,对于小消息来说效率很低。而WebSocket协议刚好能够解决这些问题。通常,WebSocket用于聊天应用程序和多人游戏。 我们的目标 在本文中,我们的目标有两个: 1.如何使用我们手机客户端上的URLSession轻松的构建WebSocket; 2.如何创建一个基于SwiftUI和Combine的iOS应用程序,这个应用程序将会使用WebSockets从API接收实时的比特币价格更新。 下图为创建好后的完成形态(实际屏幕显示价格是实时更新的):
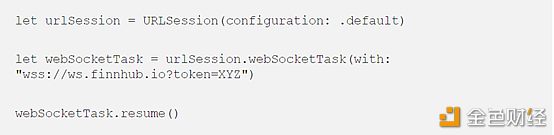
通过URLSession构建WebSockets URLSessionWebSocketTask使得通过URLSession创建WebSocket非常容易。接下来将分五部来完成WebSocket的构建。 1.打开链接
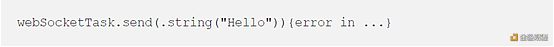
2.以字符串或者数据的形式发送消息
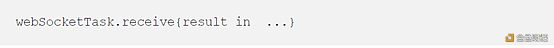
3.接收包含在结果中的信息
4.断开连接 (Disconnect)
5.Ping pong 完成以上4步之后,我们设定一个Ping来验证并确保连接处于可用状态并返回pong:
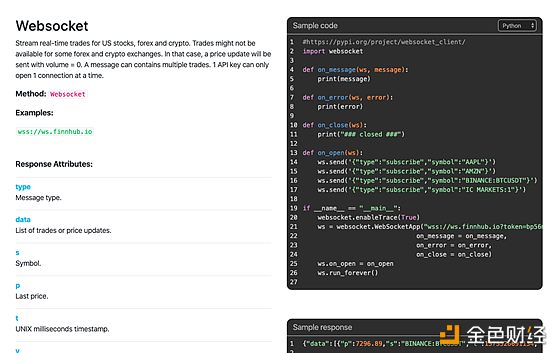
使用WebSocket的SwiftUI比特币价格代码 为了能够获得加密货币的实时更新,需要生成一个API密钥,并使用该网站上的WebSocket URL.
下面的SwiftUI视图由一个图像组成,该图像包含一个带有前景色(foreground color) 的SF Symbol以及一个显示实时价格更新的文本: import SwiftUI import Combine import Foundation struct ContentView: View { @ObservedObject var service = WebSocketService() varbody: some View { VStack{ Image(systemName: "bitcoinsign.circle.fill") .font(.system(size: 150)) .foregroundColor(Color(red: 247/ 255, green: 142 / 255, blue: 26 / 255)) .padding() Text("USD") .font(.largeTitle) .padding() Text(service.priceResult) .font(.system(size: 60)) }.onAppear { self.service.connect() } } } PriceResult需要通过OvservableObject一栏中的WebSocketService.swift发布,具体如下: class?WebSocketService?:?ObservableObject?{? ????private?let?urlSession?=?URLSession(configuration:?.default)????private?var?webSocketTask:?URLSessionWebSocketTask???? ????private?let?baseURL?=?URL(string:?"wss://ws.finnhub.io?token=XYZ")!??? ????let?didChange?=?PassthroughSubject<Void,?Never>()????@Published?var?price:?String?=?""??? ????private?var?cancellable:?AnyCancellable??=?nil??? ????var?priceResult:?String?=?""?{????????didSet?{????????????didChange.send()????????}????}?????init()?{????????cancellable?=?AnyCancellable($price????????????.debounce(for:?0.5,?scheduler:?DispatchQueue.main)????????????.removeDuplicates()????????????.assign(to:?\.priceResult,?on:?self))??????? ????}} 在上述代码中,我们定义了一些属性,并用init方式设置了一个订阅,你需要用自己生成的API密钥替换XYZ. Publisher中使用的运算符很重要。Debounce用于减缓那些实时更新,removeDuplicates仅用于发送与先前值不同的那部分更新。 需要手动更改发布到SwiftUI的视图,当priceResult的属性通过Combine 订阅更新时,将会触发didChange.send(). 下面是构造WebSocketService一栏中的其余部分——WebSocket URLSession的代码: class?WebSocketService?:?ObservableObject?{?func?connect()?{??????? ????????stop()????????webSocketTask?=?urlSession.webSocketTask(with:?baseURL)????????webSocketTask?.resume()??????? ????????sendMessage()????????receiveMessage()????}?????func?stop()?{????????webSocketTask?.cancel(with:?.goingAway,?reason:?nil)????}??? ????private?func?sendMessage()????{????????let?string?=?"{\"type\":\"subscribe\",\"symbol\":\"BINANCE:BTCUSDT\"}"??????? ????????let?message?=?URLSessionWebSocketTask.Message.string(string)????????webSocketTask?.send(message)?{?error?in????????????if?let?error?=?error?{????????????????print("WebSocket?couldn’t?send?message?because:?\(error)")????????????}????????}????}??? ????private?func?receiveMessage()?{????????webSocketTask?.receive?{[weak?self]?result?in??????????? ????????????switch?result?{????????????case?.failure(let?error):????????????????print("Error?in?receiving?message:?\(error)")????????????case?.success(.string(let?str)):??????????????? ????????????????do?{????????????????????let?decoder?=?JSONDecoder()????????????????????let?result?=?try?decoder.decode(APIResponse.self,?from:?Data(str.utf8))????????????????????DispatchQueue.main.async{????????????????????????self?.price?=?"\(result.data[0].p)"????????????????????}??????????????????? ????????????????}?catch??{????????????????????print("error?is?\(error.localizedDescription)")????????????????}??????????????? ????????????????self?.receiveMessage()??????????????? ????????????default:????????????????print("default")????????????}????????}????}} 以下的结构模型用于解码API响应: struct?APIResponse:?Codable?{????var?data:?[PriceData]????var?type?:?String??? ????private?enum?CodingKeys:?String,?CodingKey?{????????case?data,?type????}}struct?PriceData:?Codable{??? ????public?var?p:?Float??? ????private?enum?CodingKeys:?String,?CodingKey?{????????case?p????}} 当应用程序构建在watchOS模拟器上时,显示结果如下:
以上就是如何利用自己的iPhone创建比特币实时更新的方法。如果想要获取完整的源代码,可用在GitHub repository中找到。文章末尾我会附上GitHub的网址,有兴趣的可以尝试实际操作。 GitHub: https://github.com/anupamchugh/iowncode/tree/master/SwiftUIWebSockets
踢马河:RaTiO Fintech合伙人,曾任某券商自营操盘手,十余年海外对冲基金和国内大型投资机构基金经理,资深交易建模专家,币圈大咖。 请尊重原创!转载请注明出处。 —- 编译者/作者:量化踢马河 玩币族申明:玩币族作为开放的资讯翻译/分享平台,所提供的所有资讯仅代表作者个人观点,与玩币族平台立场无关,且不构成任何投资理财建议。文章版权归原作者所有。 |
趣味技术——用你的iPhone建立自己的实时比特币价格更新
2020-02-25 量化踢马河 来源:区块链网络
LOADING...
相关阅读:
- 雨欣谈币:比特币午间再次上拉500点破12000还远吗?2020-08-01
- 俞泽言币:再创新高的比特币下方两个支撑点你会选择哪个介入?2020-08-01
- 比特币价格又创新高2020-08-01
- 币疏影:比特币价格又创新高 八月牛市已然初现2020-08-01
- 古瑞:8.1早间行情分析2020-08-01