原文标题:《百亿项目 Alchemy Road to Web3 第九周 NFT 获取教程》 原文作者:Greta Alchemy 是什么项目? 2019 年 12 月,Alchemy 完成1500 万美元 A 轮融资,资方为 Pantera Capital,斯坦福大学,Coinbase,三星等。 2021 年 4 月,Alchemy 以 5.05 亿美元估值完成 8000 万美元 B 轮融资,Coatue 和 Addition 领投,DFJ Growth、K5 Global、Chainsmokers(烟鬼组合)、演员 Jared Leto 和 Glazer 家族参投。 2021 年 10 月,Alchemy 以 35 亿美元估值完成 2.5 亿美元 C 轮融资,由 a16z 领投的。 2022 年 2 月,Alchemy 以 102 亿美元估值完成 2 亿美元融资,Lightspeed 与 Silver Lake 领投。 Alchemy 是一个背景强大、经费充足、踏实做事、没有发币的团队,这样的项目不刷,难道去刷土狗吗? 并且,Alchemy 计划将新资金用于推广 Web3 采用,这方面的一些举措包括推出 Web3 University,就是现在的 Road to Web3 活动,活动为期 10 周,每周一个 NFT。看了下 nft 数量极少,估计由于任务难度大,很多小伙伴直接放弃,这样的项目若是空投,绝对是大毛。 手把手第九周教程开始:如何使用 0x API 构建代币交换 Dapp
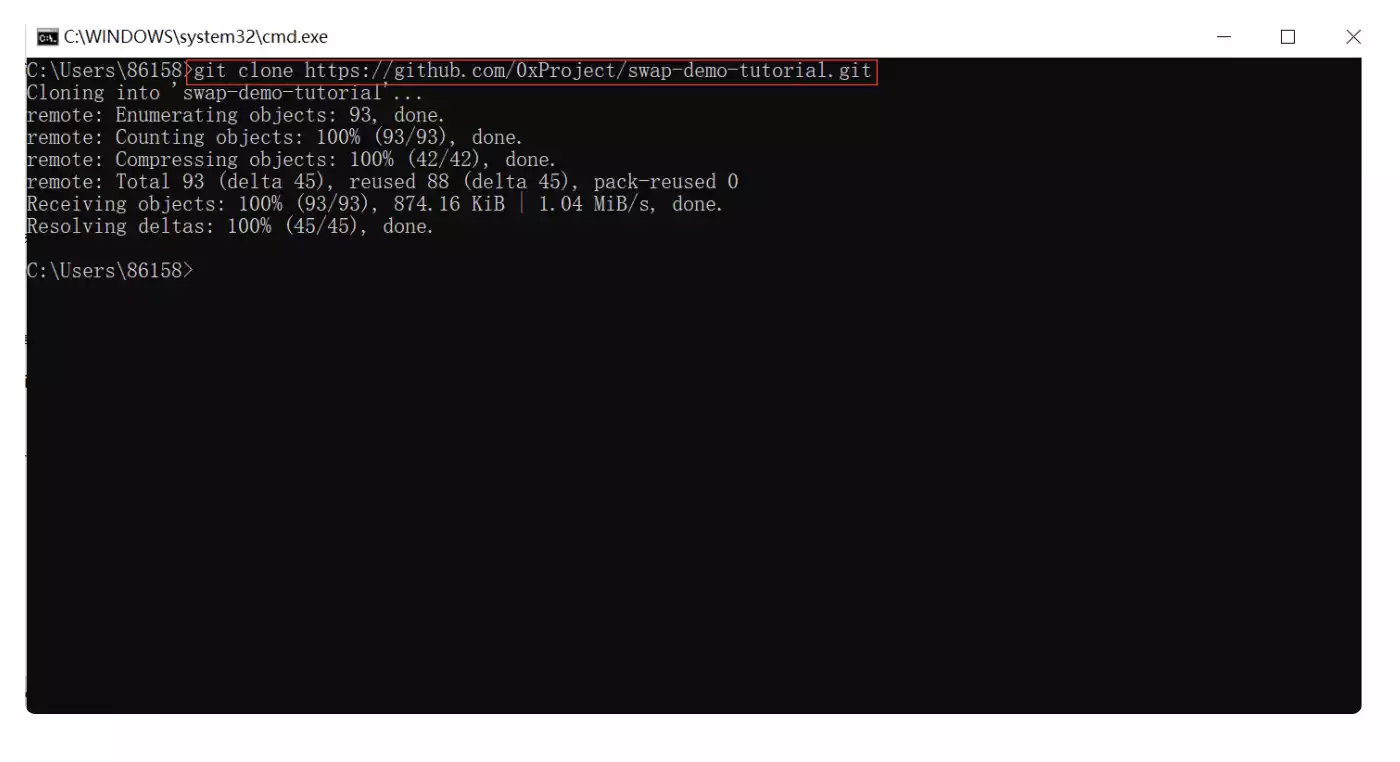
step1 拷贝官方代码 1. 在控制台输入如下代码 git clone https://github.com/0xProject/swap-demo-tutorial.git
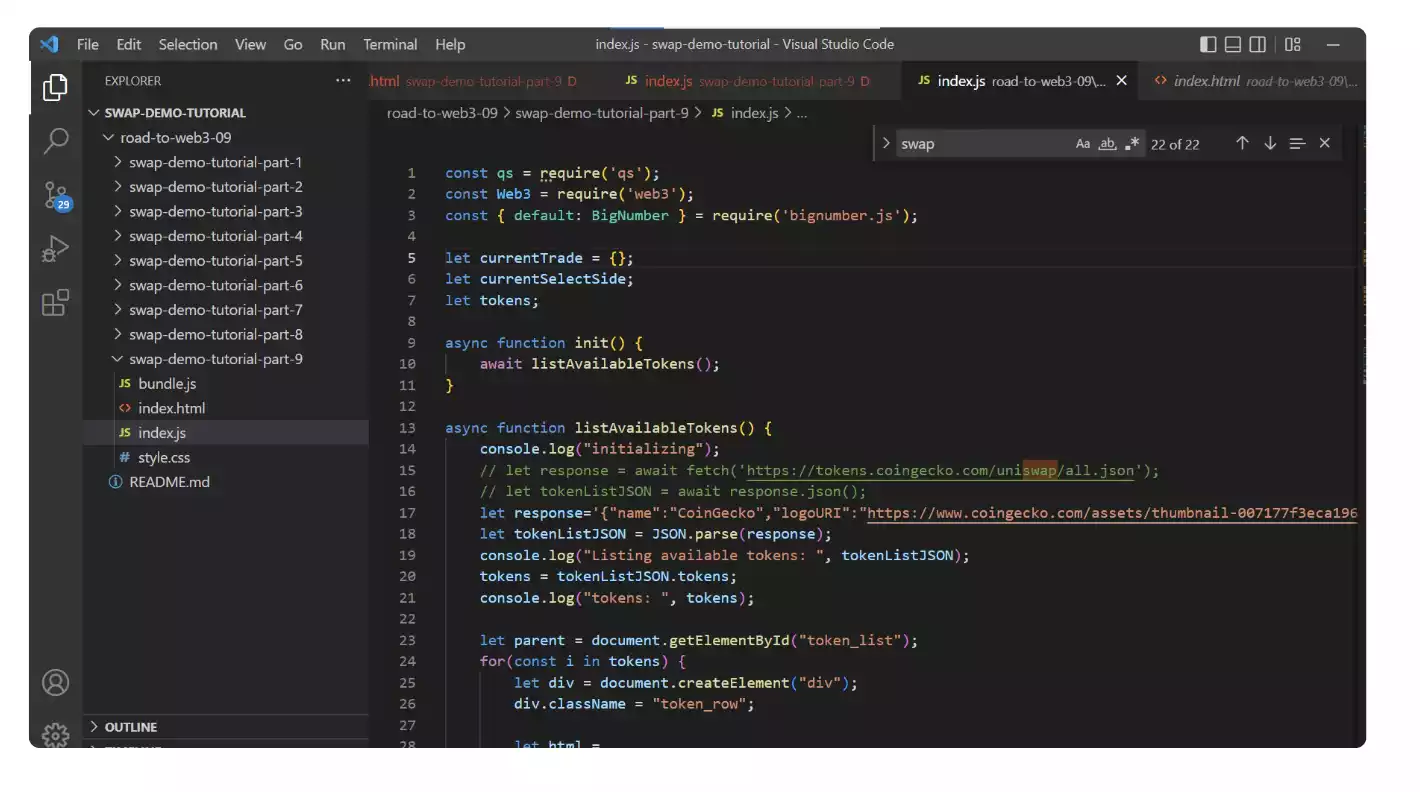
2. 用 vscode 打开 clone 的文件夹。
step2 安装 live server 1. 在 vscode 中进入 extensions,在搜索框输入 live server,出来的第一个直接点安装就可以了。
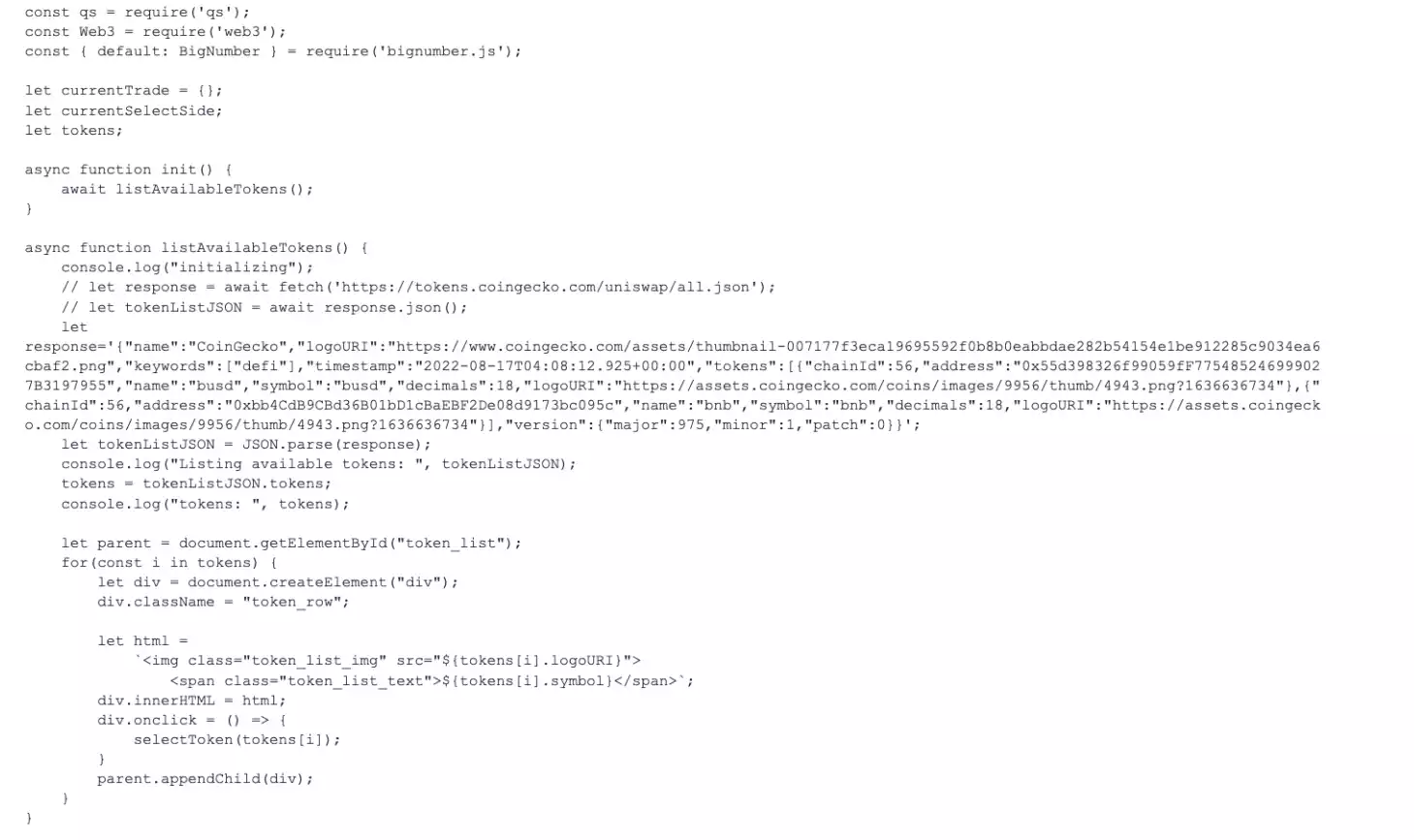
step3 修改代码 1. 将以下代码复制粘贴进 swap-demo-tutorial-part-9 的 index.js 替换掉原来的代码。
step4 安装 modules 1. 在控制台输入以下代码,安装相关 modules。 npm i qs npm i bignumber npm i web3 npm install -g browserify browserify index.js --standalone bundle -o bundle.js
step5 测试交互功能 1. 回到 vscode,选中 index.html,右键点击 open with live server。
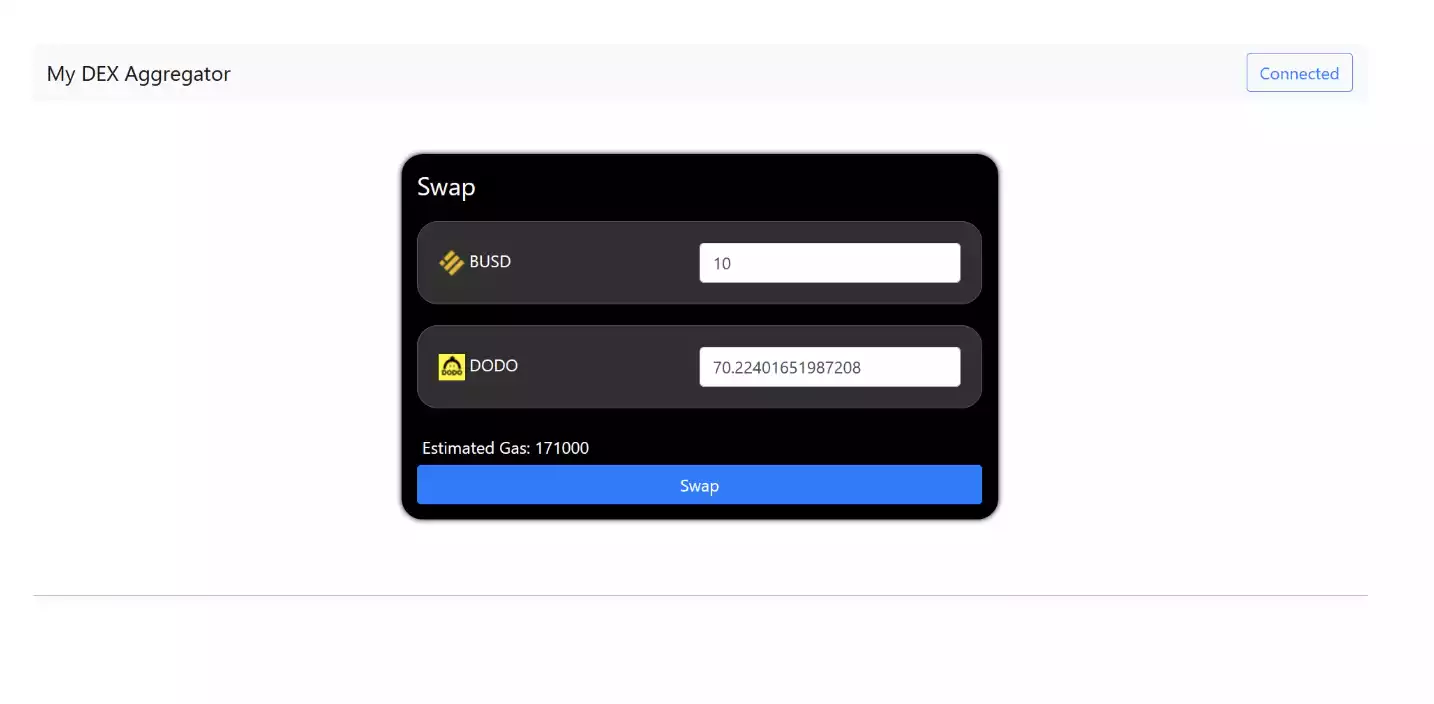
2. 会出现这样的界面
3. 点击右上角链接小狐狸钱包。
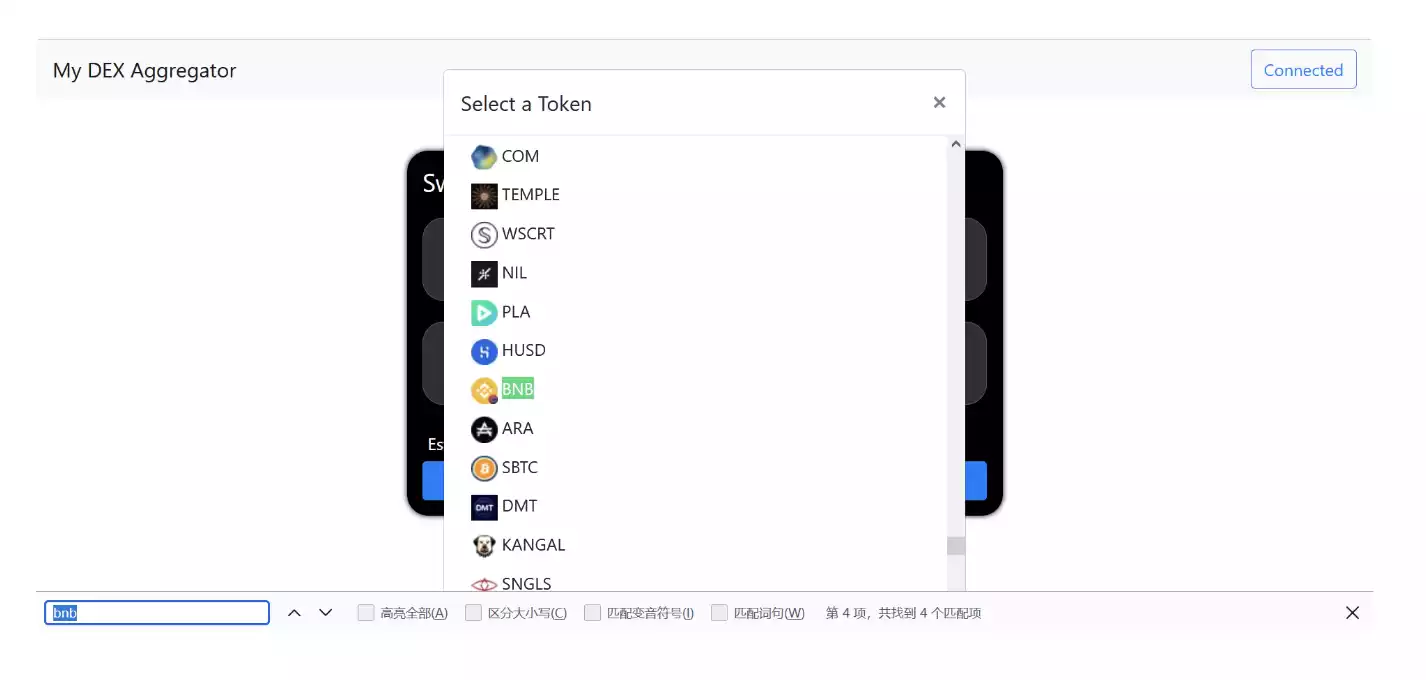
4. 点击选择币种那里,官方原版代码会出现好多币,也不知道哪个币是哪个链上的,直接 ctrl+f 找找你有的币就行。然后我这里用 jay 改过的的 index.js 的代码,就会只有两个币选择。
5. 输入一定数额完成兑换即可,然后将交易的 hash 复制下来,留着等会提交。
step6 上传代码至 github 1. 登录 github,点击 New。
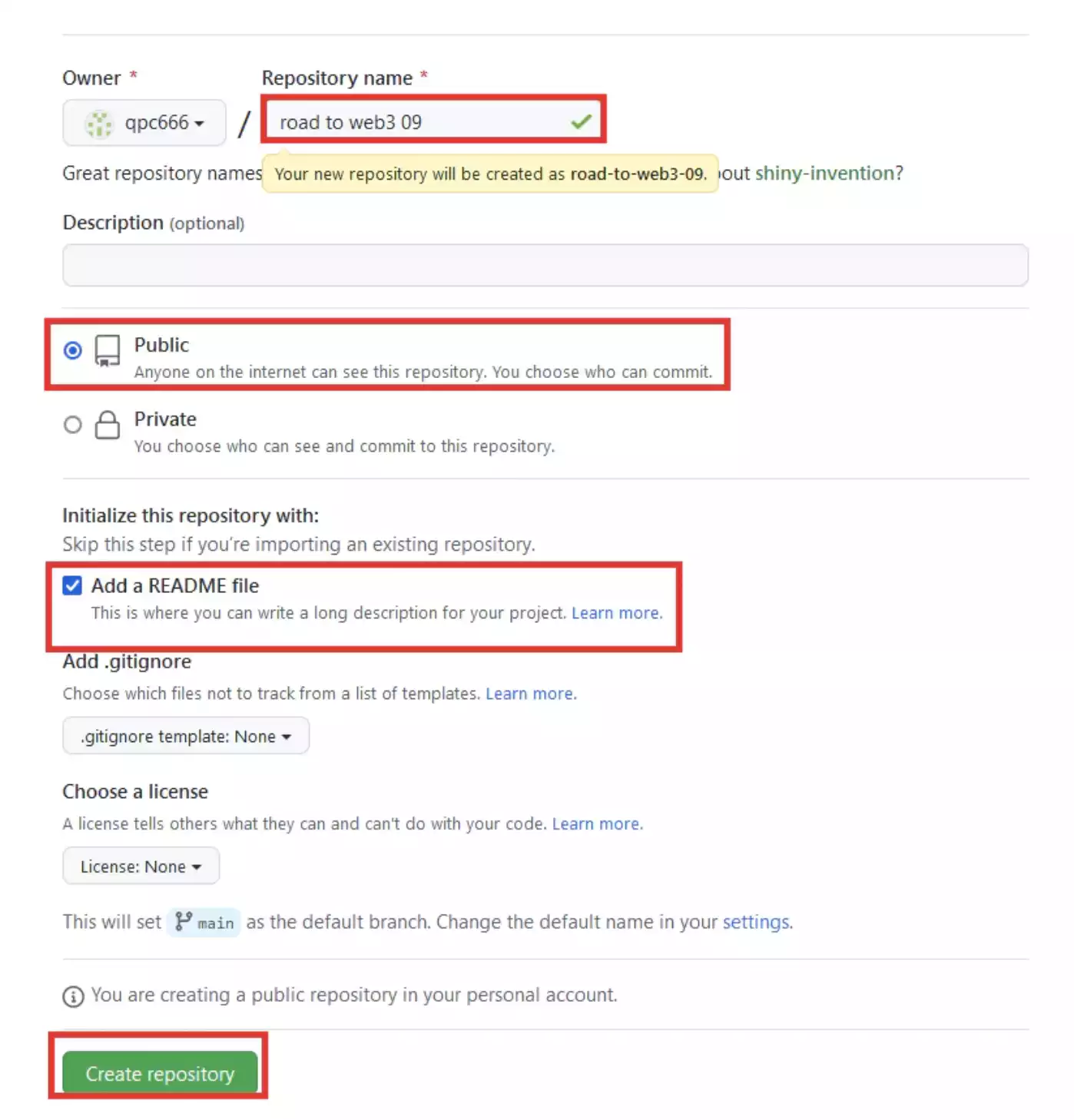
2. 这三个地方填一下, 然后直接拉到最下面,点击 Create repository。
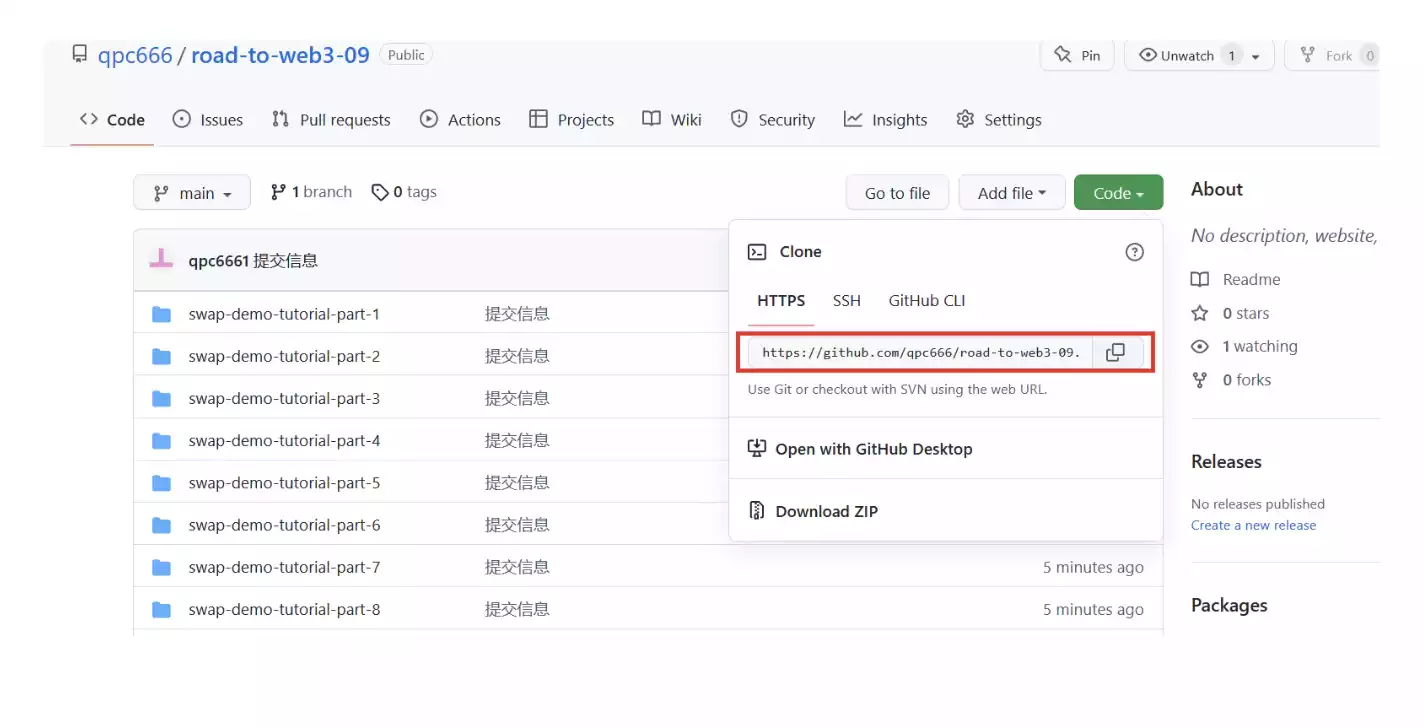
3. 点击 code,复制仓库地址备用。
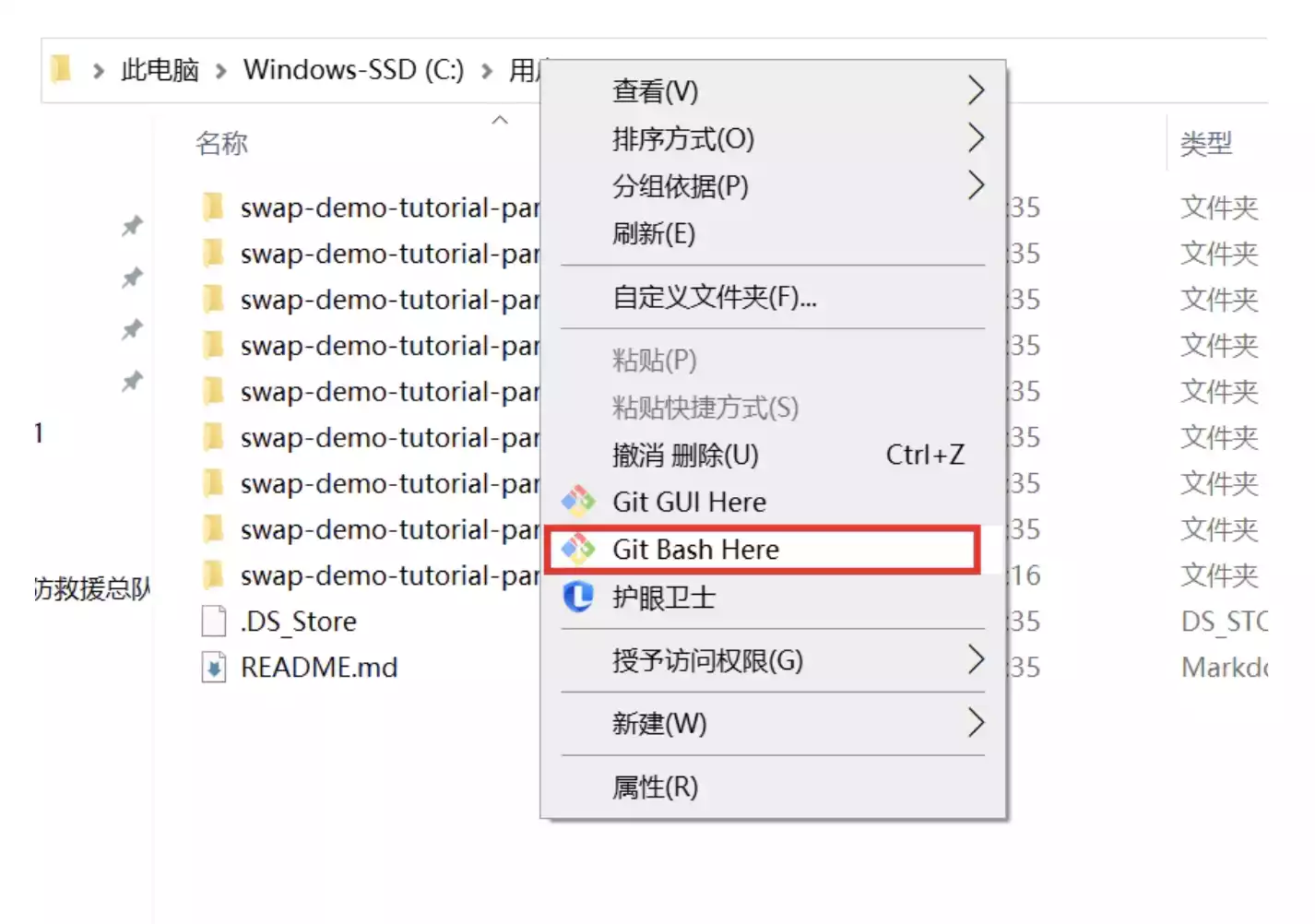
4.. 接下来就到本地操作了,首先确保你已经成功安装 Git 这个软件,在电脑上找到你要上传到 Github 上面的那个项目文件夹,进入项目文件夹,单击鼠标右键,选择 Git Bash Here, 如下图所示。
5. 接下来输入如下代码(关键步骤),把 github 上面的仓库克隆到本地 git clone https://github.com/qpc666/road-to-web3-09.git(https://github.com/qpc666/road-to-web3-09.git 替换成你之前复制的地址),如图即可。
6. 这个步骤以后你的本地项目文件夹下面就会多出个文件夹,该文件夹名即为你 github 上面的项目名,如图我多出了个 road-to-web3-09 文件夹,我们把本地项目文件夹下的所有文件(除了新多出的那个文件夹不用),其余都复制到那个新多出的文件夹下。
7. 接着继续输入命令 cd road-to-web3-09,进入 road-to-web3-09 文件夹(road-to-web3-09 是我建的仓库,这里应该改成你自己的仓库名字)
8. 接下来依次输入以下代码即可完成其他剩余操作: git add .(注:别忘记后面的 .,此操作是把 Test 文件夹下面的文件都添加进来) git commit -m "提交信息"(注:「提交信息」里面换成你需要,也可以不管,这里可能会出现如下第一张图提示,按照提示输入 git config --global user.email "[email protected]" git config --global user.name "Your Name" 就可以了) git push -u origin main(注:此操作目的是把本地仓库 push 到 github 上面,此步骤需要你输入帐号和密码)
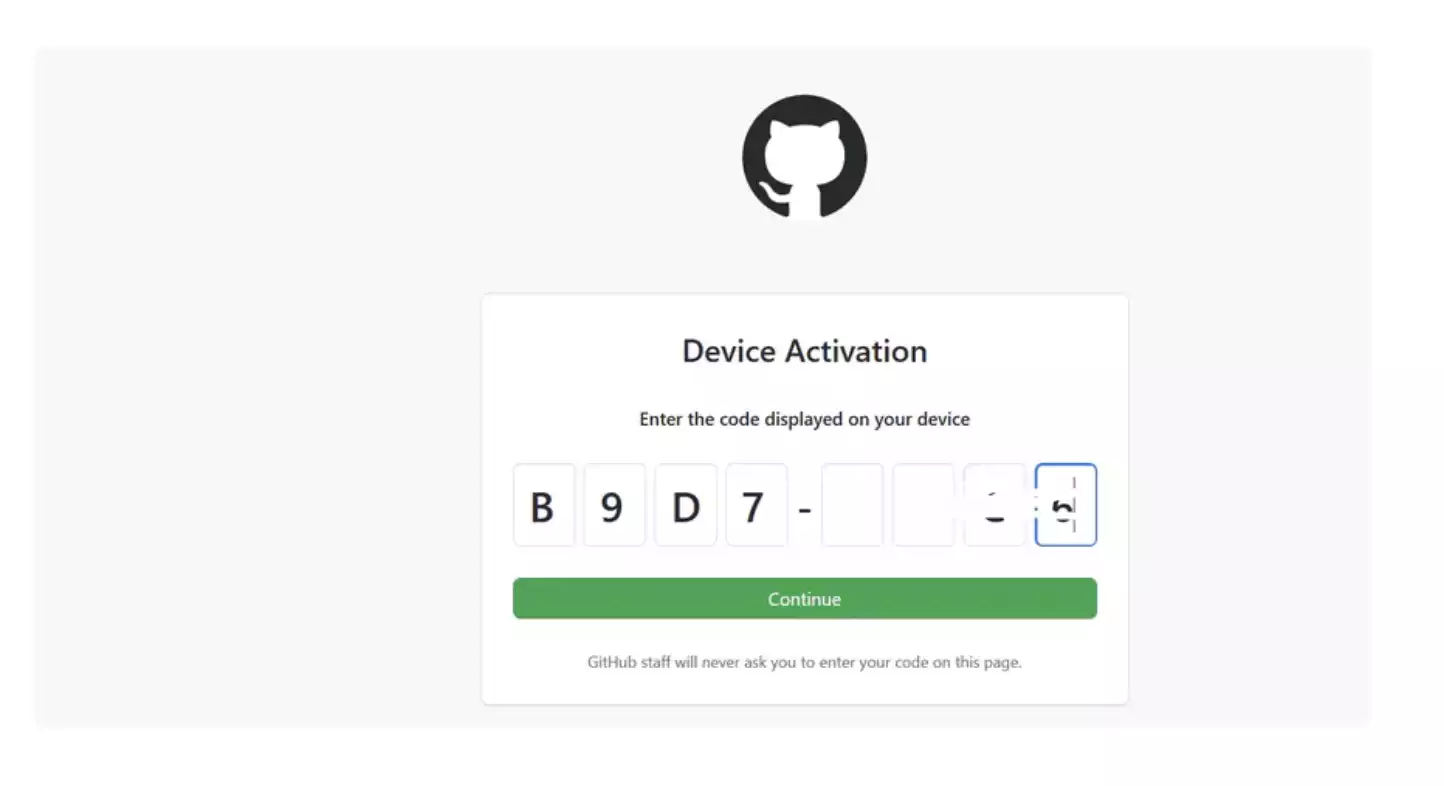
9. 第一次使用 Git, 会弹框要求登录,把这个码复制下来。
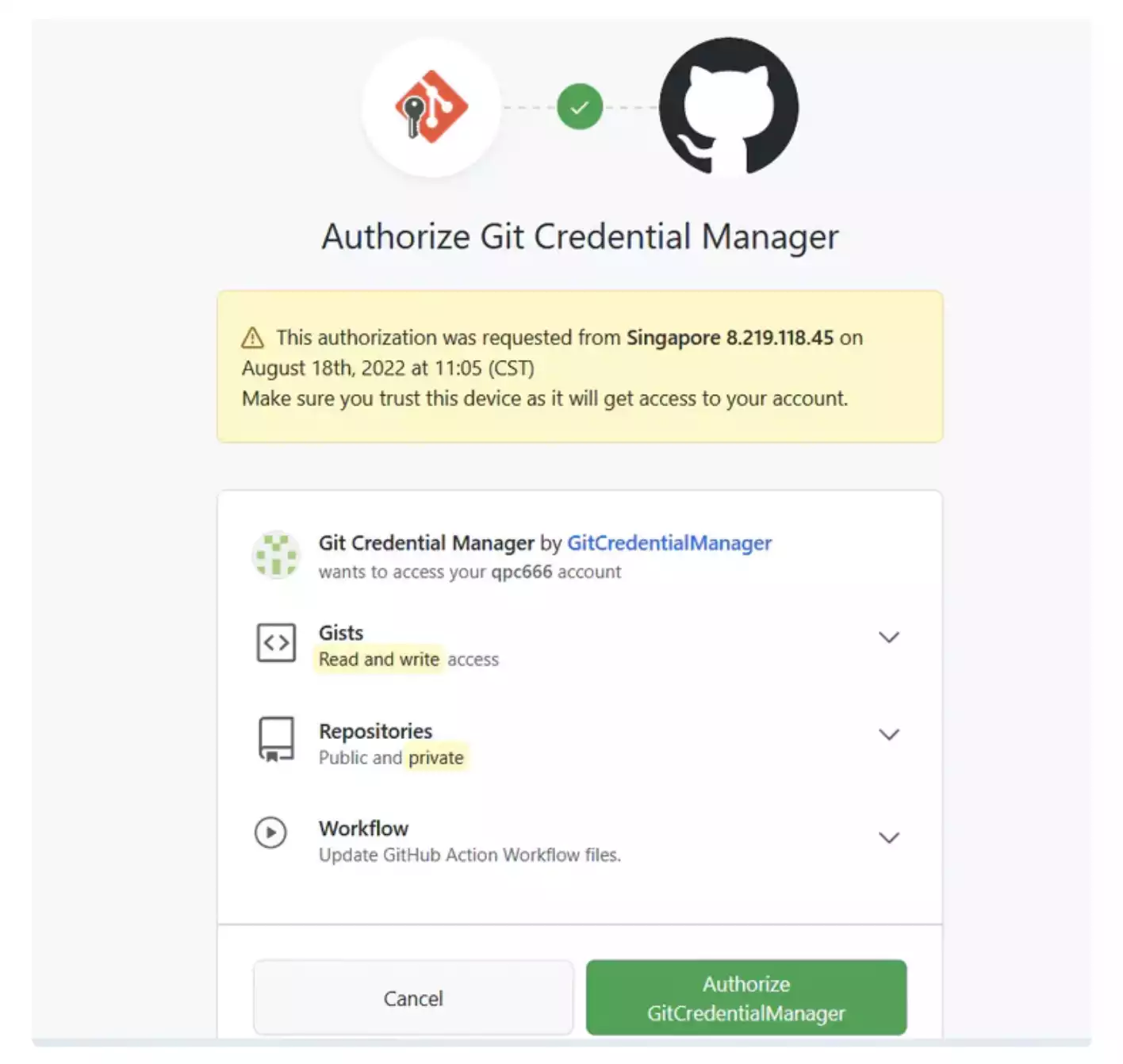
10. 点第九步码下面那个链接,进去登录自己的 git 账号,然后把把复制粘贴在这里,授权就可以了。
11. 复制这个链接即可。
step7 提交项目
@TheRoadToWeb3 Project Submission 注意,提交 github 代码地址和交易的合约地址。 原文链接 —- 编译者/作者:区块律动BlockBeat 玩币族申明:玩币族作为开放的资讯翻译/分享平台,所提供的所有资讯仅代表作者个人观点,与玩币族平台立场无关,且不构成任何投资理财建议。文章版权归原作者所有。 |
手把手教你获取Alchemy Road to Web3第九周NFT
2022-08-31 区块律动BlockBeat 来源:区块链网络
- 上一篇:回答阿里研究院中国的无聊猿在哪里
- 下一篇:如何领取V神首个新书SBT(灵魂绑定)?
LOADING...
相关阅读:
- Web3 时代,市场营销的变迁2022-08-31
- 头部DeFi协议各自捕捉市场风向?|Web3每周动态2022-08-31
- 争议之下,“版税”会何去何从?2022-08-31
- Moonbirds 母公司 PROOF 完成 5000 万美元 A 轮融资,a16z 领投2022-08-31
- Web3社交游戏平台INK Games完成1875万美元融资2022-08-06

















 当然,也可以在 index.html 的第 31 行和 40 行加入「选择币种」字样,保存后在运行就会变成这样,不过这个无所谓,根本不影响。
当然,也可以在 index.html 的第 31 行和 40 行加入「选择币种」字样,保存后在运行就会变成这样,不过这个无所谓,根本不影响。